Mike Krailo
Well-known member
- Local time
- Today, 02:58
- Joined
- Mar 28, 2020
- Messages
- 1,687
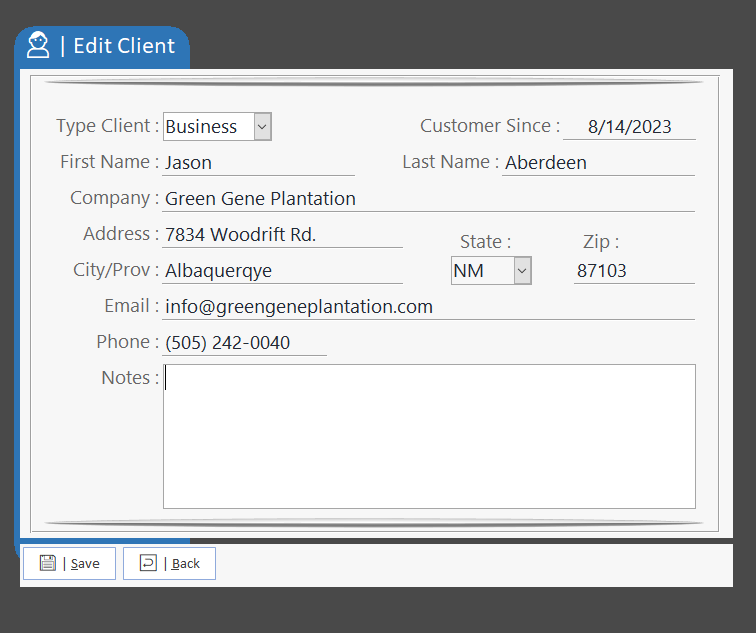
This is kind of a puzzle in that, I know that this must be possible because I seen another talented developer create a form like this. In fact, this is my attempt at duplicating one of his modern looking forms. If you look at the screen shot you can probably surmise that this form is actually made up of three different forms that are borderless. The two lighter colored forms are on top of the blue form which makes a nice looking tab like effect in the upper left corner. Everything works and looks great as long as the user doesn't click any part of the blue form and this pops it on top of the others which of course I don't want. So far the only solution I could muster up is to simply re-open the other two forms in the label and details on click event. This does work except that you can still see the blue form visually pop up and go back under which again is undesirable. Does anyone know of a way to prevent the user from effectively clicking on the blue form or otherwise prevent the visual anomaly from occurring?

Last edited: