daveinhull
Registered User.
- Local time
- Today, 09:25
- Joined
- Mar 4, 2014
- Messages
- 22
Hi, hope someone can help.
I'm trying to use Chart.js through an access Webbrowser and having some problems getting it to work with V3 of Chart.js.
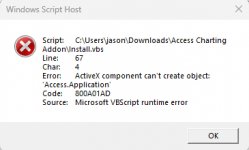
I've got it working using V2 of Chart.js, but when I change to V3 nothing is displayed and I get a script error.
The java script works perfectly in my desktop browser (firefos) and also in the latest version of IE (11 I think) and Edge.
I understand that the webbrowser defualts to using IE 7, but you canforce it to use the latest through a registry hack, which I've tried without success.
Below is the html file that the browser is trying to load. It errors on both the '<script src=' lines and then errors again when it can't find the definition of Chart, used later.
I'm using MS access 2019, 64 bit.
Any thoughts on how to fix (if possible) would be appreciated, thanks in advance.
I'm trying to use Chart.js through an access Webbrowser and having some problems getting it to work with V3 of Chart.js.
I've got it working using V2 of Chart.js, but when I change to V3 nothing is displayed and I get a script error.
The java script works perfectly in my desktop browser (firefos) and also in the latest version of IE (11 I think) and Edge.
I understand that the webbrowser defualts to using IE 7, but you canforce it to use the latest through a registry hack, which I've tried without success.
Below is the html file that the browser is trying to load. It errors on both the '<script src=' lines and then errors again when it can't find the definition of Chart, used later.
I'm using MS access 2019, 64 bit.
Any thoughts on how to fix (if possible) would be appreciated, thanks in advance.
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<script src="https://cdn.jsdelivr.net/npm/chart.js@3.3.0/dist/chart.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chartjs-plugin-datalabels@2.0.0-rc"></script>
<canvas id="myChart" width="850" height="520"></canvas>
<title>Programming Lang. Chart</title>
</head>
<body>
//<canvas id="myChart" height="300" width="500"></canvas>
<canvas id="myChart"></canvas>
<script>
var ctx = document.getElementById('myChart');
Chart.register(ChartDataLabels); // first way of registering the plugin, registers them for all your charts
var myChart = new Chart(ctx, {
type: 'bar',
plugins: [ChartDataLabels], // second way of registering plugin, register plugin for only this chart
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
data: [12, 19, 3, 5, 2, 3],
label: 'Advisor Closed MTD',
backgroundColor: 'rgb(192,111,94)',
barThickness: 50,
datalabels: {
color: '#FFCE56'
}
}],
},
options: {
borderWidth: 2,
borderColor: 'black',
borderRadius: 20,
backgroundColor: [
'rgba(255, 99, 132, 0.2)', // Bar 1
'rgba(54, 162, 235, 0.2)', // Bar 2
'rgba(255, 206, 86, 0.2)', // Bar 3
'rgba(75, 192, 192, 0.2)', // Bar 4
'rgba(153, 102, 255, 0.2)', // Bar 5
'rgba(255, 159, 64, 0.2)' // Bar 6
],
responsive: false,
plugins: {
datalabels: {
anchor: 'end', // remove this line to get label in middle of the bar
align: 'end',
//formatter: (val) => (`${val}%`),
labels: {
value: {
color: 'blue'
}
}
}
}
}
});
</script>
</body>
</html>