Hello,
The attached db contain two class module used to highlight active control with colored border like forms on webpages. Idea to highlight active control originally came from Daniel Pineault (DevHut). I wrote the class modules to get the highlighting of active controls. To use, just declare a form level private variable as
Known Bugs:
-If a subform (single form view) is used on the form, last control that got focus on the subform retain the highlighting effects even though the focus set to other control on the main form. Sample form to show this effect is given in the the db.
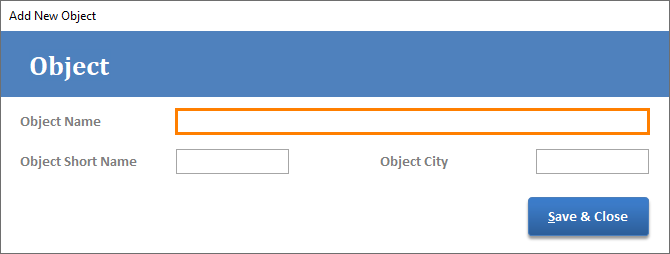
Screenshots:

The attached db contain two class module used to highlight active control with colored border like forms on webpages. Idea to highlight active control originally came from Daniel Pineault (DevHut). I wrote the class modules to get the highlighting of active controls. To use, just declare a form level private variable as
Private HAC as New clsHAC_HighlightActiveControl and use following code in form code module:
Code:
Private Sub Form_Close()
Set HAC = Nothing
End Sub
Private Sub Form_Open(Cancel As Integer)
HAC.Init Me
End SubKnown Bugs:
-If a subform (single form view) is used on the form, last control that got focus on the subform retain the highlighting effects even though the focus set to other control on the main form. Sample form to show this effect is given in the the db.
Screenshots:
