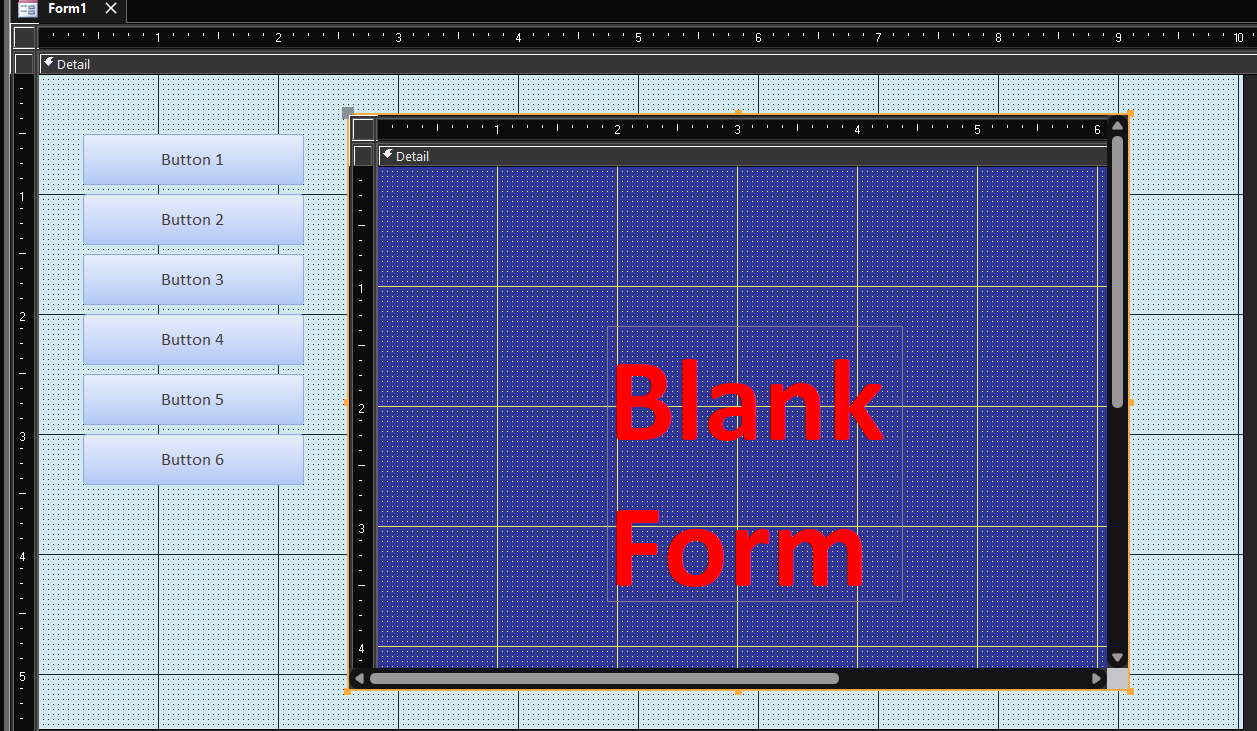
Here is a picture of my form. As you can see there are several buttons on in.
Let's say that that there are forms frmForm1, frmForm2, frmForm3, frmForm4, etc
that can correspond with each button.
Let's say that the subform itself is just called SfrmSubform
The goal is as each button is pushed that each corresponding form.
When all is done, the subform border will be transparent so that as the buttons are push all that people will see is what is on the form itself!
So, I am looking for the VBA code that would go behind the buttons to change the forms

Let's say that that there are forms frmForm1, frmForm2, frmForm3, frmForm4, etc
that can correspond with each button.
Let's say that the subform itself is just called SfrmSubform
The goal is as each button is pushed that each corresponding form.
When all is done, the subform border will be transparent so that as the buttons are push all that people will see is what is on the form itself!
So, I am looking for the VBA code that would go behind the buttons to change the forms
